手把手教你开发HelloWord
- 打开hbuilder点击最上方【文件】选项,选择【新建】(或者直接使用Ctrl + N快捷键),选择【移动App】。
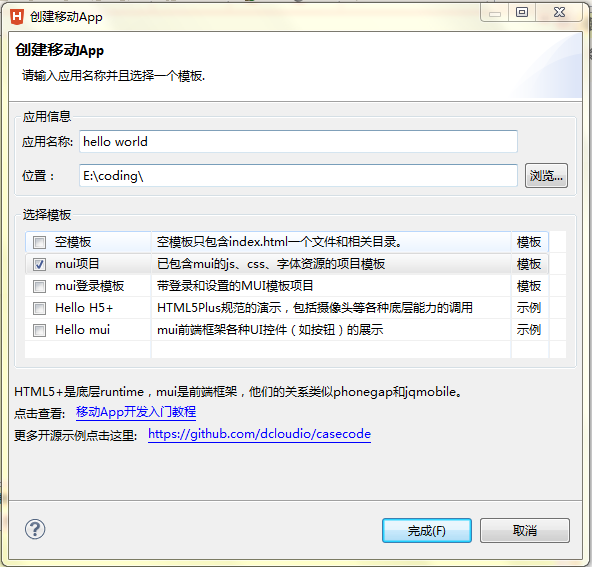
创建移动APP工程:
- 设置【应用名称】(manifest.json里面的应用名称默认为此处所填的应用名称)
- 设置【位置】(存放项目源代码的文件夹,可以通过浏览按钮选择路径)
- 选择【mui项目】(如果hbuilder是最新版本,创建的工程会包含mui框架最新版本的css、js、字体文件)

图[1-1] 创建项目
注:【空模板】只是初始化一个项目,不使用mui框架及模板;【mui登陆模板】是基于mui框架的一个包括登陆和设置的模板项目;【Hello H5+】是Hello html5+ 演示APP的源码,建议与APP一起对照,从而学习html5+的常用例子;【Hello mui】是mui组件的实际例子,借鉴价值极高,但是对于新手来说,开始门槛有点高,不方,后面我会将里面的例子进行详细讲解。
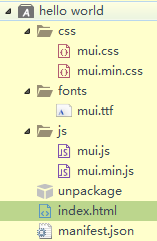
这里我们选择【mui项目】开始我们的项目,默认项目目录结构如下:

图[1-2] 项目目录结构图
这里简单讲一下目录里面的文件,css文件夹是存放*.css文件(层叠样式表)的,主要是对页面布局进行修饰,mui.css是修饰mui框架组件的样式表,通过以mui-*为前缀的类选择器进行修饰,也就是你只需要引入mui.css文件,建议放在<header></header>之间,然后按照mui一些固定结构去写就可以实现一些常用组件。组件使用方法可以查看后面的章节或者直接在【创建移动APP】工程时选择【Hello MUI】创建一个演示APP项目。
fonts文件夹下的mui.ttf是矢量图标字体文件,这里是mui框架内置的图标,具体图标可以查看hello mui演示APP里面的icon(图标)查看,使用用法可以在演示APP项目查看examples文件夹下的icons.html,这个是基于Iconfont-阿里巴巴矢量图标库,用户可以自定义图标,具体方法请看这里mui如何增加自定义icon图标,因为mui.css里面是通过@font-face下的src: url('../fonts/mui.ttf') format('truetype');引入,若图标没有正常显示,请查看是否文件的路径是否正确。
js文件夹下的mui.js文件是与mui.css配合使用的,主要是实现一些具有动态效果的组件,mui.js建议放在</body>;前,mui.js暴露出来的公共方法是mui对象,mui.js只封装与组件相关的一些方法,开发者可以根据自己的需要自己选用其他js组件,官方推荐开发者使用原生js去书写,因为原生js效率更高,对于APP性能更佳。
mui.min.css和mui.min.js文件是经过压缩后的文件,不影响使用,部署到实际项目中建议使用压缩版。
unpackage文件夹不会被打包到APP安装包里面,有些文件不希望被打包,可以存放在这个文件夹下,当APP执行了在线打包后,这个文件夹下也会默认生成release文件夹(存放APP打包生成的安装包文件),res会存放启动图标等文件。
manifest.json是APP配置文件,就是定义APP打包所需要的基本设置信息,默认为界面模式也有代码模式。具体配置介绍请查看 manifest配置指南。
index.html为APP默认的页面入口文件,可以通过设置manifest.json中的【页面入口】进行修改。